Salto de una pelota (Jumping ball) por José M. Maciá.
Este post tiene la finalidad de introducir en el mundo de la animación a aquellas personas que no conocen este campo y tengan curiosidad e interés para iniciarse en este maravilloso mundo. Os voy a mostrar a través de pequeños ejercicios básicos, algunos conceptos, fórmulas y principios de la animación para que veáis que animar es mucho más que mover un objeto de un punto a otro. Este será el primero de una serie de ejercicios básicos de animación que iremos viendo sobre la metodología y técnicas que suelo llevar a cabo en mis clases de animación y en mis proyectos.
Primero podríamos definir el concepto de animación como una secuencia de imágenes que a lo largo del tiempo generan la ilusión del movimiento.
Prácticamente, en la animación todo es tiempo y espacio, es decir, el tiempo que tarda un objeto en ir de un punto a otro y de la forma que lo hace. Esto último lo podemos definir como los intervalos, en los que podremos dotar de personalidad (lento, rápido, grande, pequeño, etc.) a nuestros objetos animados y mezclarlo con la acción. Por lo tanto, si tenemos intervalos distintos tendremos una acción diferente.
Vamos a crear un simple salto de una pelota. Un salto estando de parado y hacia arriba aplicándole una personalidad cómo si fuera una pelota que tiene vida propia, con un estilo cartoon siendo muy plástica.
Hay muchas fórmulas de animar. Podemos mencionar un modo de animar llamado “HACIA DELANTE”, con sus ventajas y a priori más inconvenientes. Otro modo llamado “POSE A POSE”, con muchísimas ventajas y algunos inconvenientes que tener en cuenta. No me voy a parar en este post a comentar en detalle cada uno de ellos, igual si os parecen interesantes podremos hacerlo en otro post, y os diré que el método ideal para animar es la combinación de ambos: “HACIA DELANTE Y POSE A POSE”. Combinando la planificación del trabajo pose a pose con la fluidez natural que otorga el método hacia delante. Para más información podéis leer el libro de Richard Williams “The Animator´s Survival Kit”.
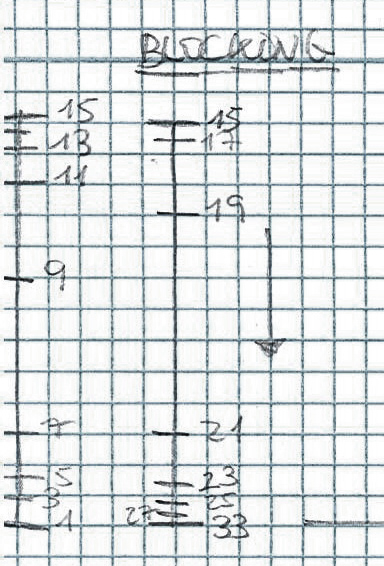
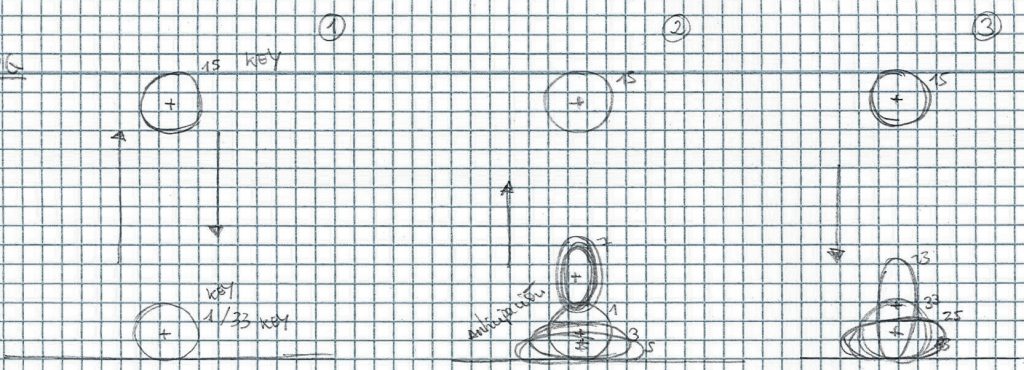
Uno de los mejores sistemas de numeración que podemos aplicar para nuestras animaciones es el de animar en “doses” pero con números impares, y animar en “unos” cuando lo necesitemos. Dicho así suena raro pero es muy sencillo. Tenemos que crear los fotogramas claves, que son los dibujos o fotogramas que cuentan la historia o la descripción de lo que va a suceder en el plano, indicando el tiempo que tarda nuestra pelota en iniciar el salto, la velocidad con la que saldrá, se parará en un punto alto, y descenderá hasta chocar con el suelo hasta pararse. Lo primero que haremos será un boceto o una planificación (planning) de la animación que queremos realizar.Primero creamos los fotogramas claves: 1, 15 y 33 que son los que indican el movimiento de la animación.
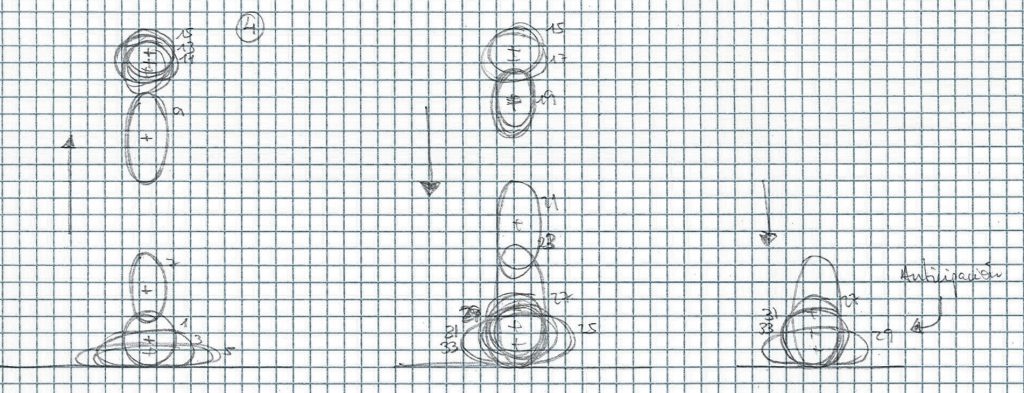
Cada dos fotogramas (“doses”) vamos creando los fotogramas intermedios planificando un movimiento que empiece lento, salga con una aceleración hasta llegar a un punto de altura determinado y que vaya frenándose hasta llegar a su punto más alto, como si la pelota tuviera una masa determinada y hubiera una fuerza de gravedad que la fuera frenando. Conforme baja lo hace lentamente e incrementa su velocidad hasta impactar contra el suelo y frenarse lentamente.
Todo esto lo generamos con un boceto en el que vamos indicando el espacio que recorre la pelota en un tiempo determinado.
Para que la animación quede más creíble, vamos a aplicar unos principios que estipularon los animadores clásicos de la era dorada de Disney a partir de los años 30. Más que unos principios, son unos consejos que aplicaban a sus animaciones para dotarlas de mayor realismo y credibilidad. Este tema también podríamos abordarlo en otro post.
Por lo tanto, vamos a crear el principio de la anticipación (anticipation) antes de iniciar el movimiento ascendente, el principio del tiempo (timing), el principio de encoger y estirar (squash y stretch) y el principio de anticipación de nuevo para amortiguar la caída.
A continuación, vamos a mostrar en vídeo el proceso de la animación en tres etapas. La primera que mostraremos será el blocking: los fotogramas claves que muestran la historia.
En esta etapa creamos los fotogramas claves sin transición.
Seguidamente, iremos puliendo ese blocking creando los fotogramas intermedios en una etapa que llamaremos refine, hasta llegar al resultado final de la animación tal y como creamos en los bocetos.
Y por último, estos fotogramas que hemos ido puliendo, los pasaremos con transición mediante un tipo de tangentes llamadas “flat” en un proceso que llamaremos tangents.
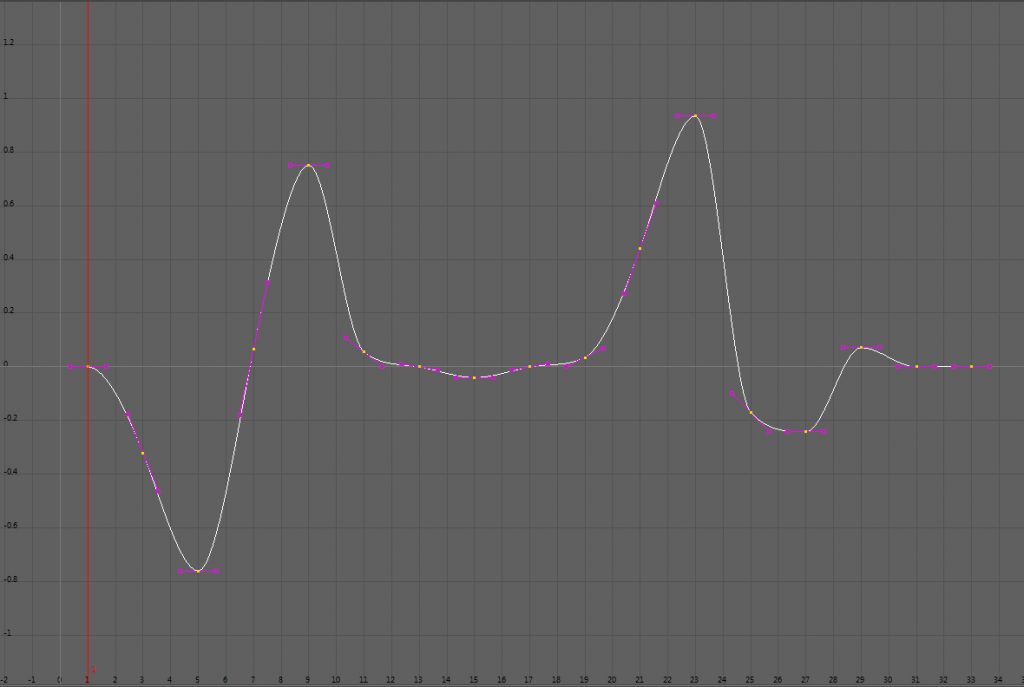
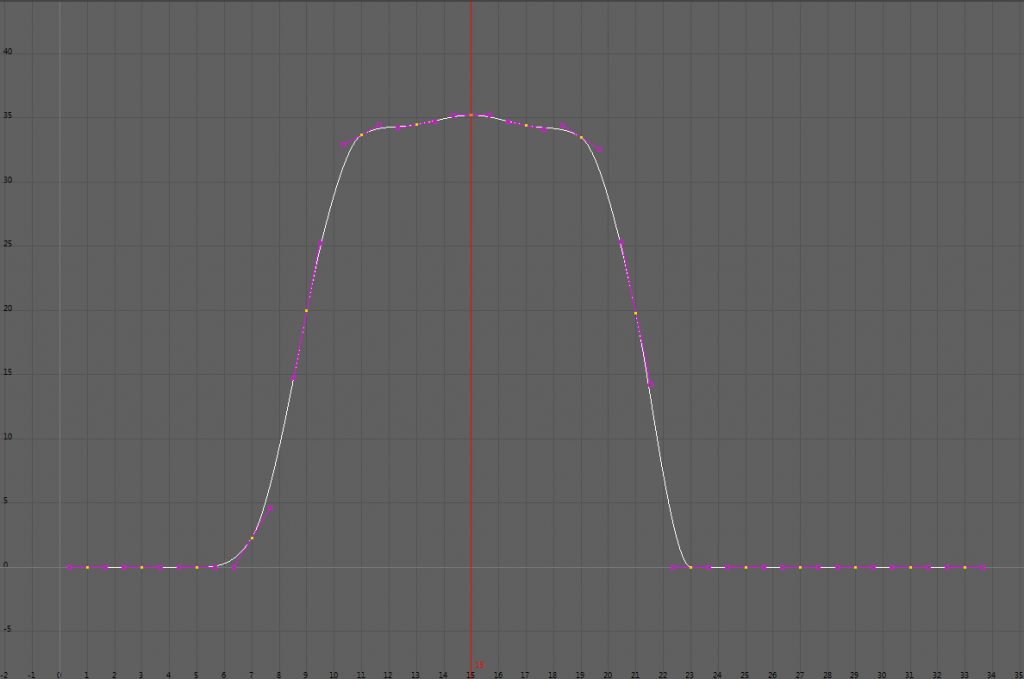
Para aclarar esta etapa, diremos que todo movimiento está definido por una gráfica, generada por las tangencias o curvaturas que crean los diferentes movimientos. Esas tangentes son las que generan un movimiento con más control entre dos fotogramas, indicando de esta manera si queremos que un objeto empiece con un movimiento lento, siga con una velocidad constante y que finalice con otro movimiento lento, por ejemplo.
El proceso de editar y pulir las tangentes de los movimientos. En este caso el movimiento ascendente y descendente y el movimiento de encoger y estirar, produce en el resultado final de la animación un movimiento mucho más suave y fluido, otorgándole una calidad final al movimiento de los objetos o personajes a destacar.
Respecto a este tema de las tangentes dedicaremos otro post para dejarlo todo más claro, ya que es un apartado que requiere de especial atención.
De una forma muy resumida doy por finalizado el primer post de tutoriales de animación.
Espero que les sea de utilidad.